Have a Question?
RazorPayX integration with Monitask
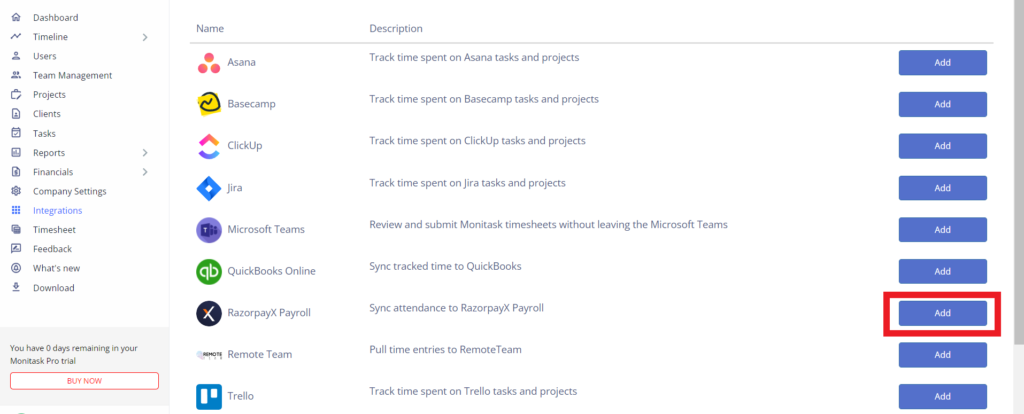
1) Browse the integration page in Monitask admin dashboard: https://app.monitask.com/integrations and click add RazorpayX integration

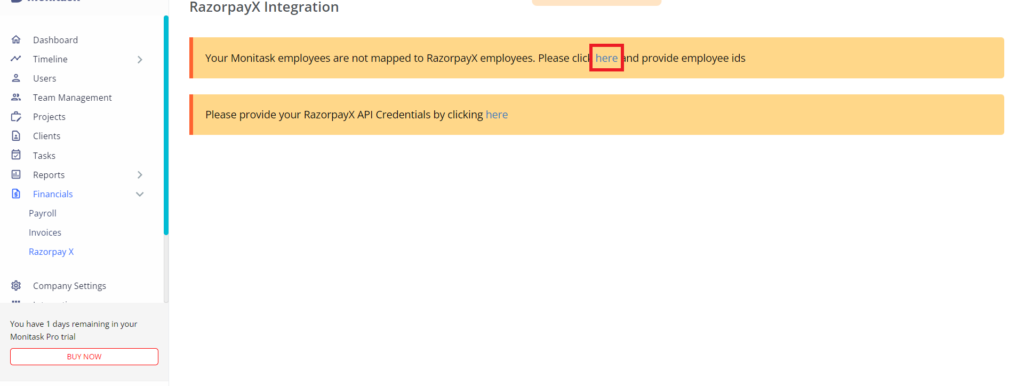
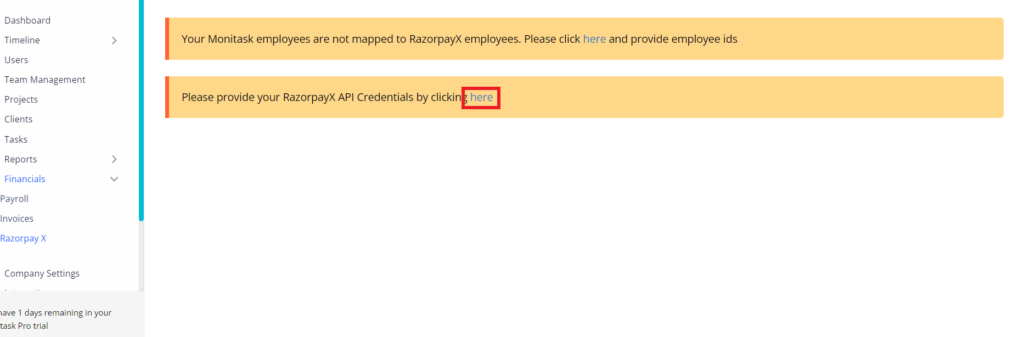
2) Click here

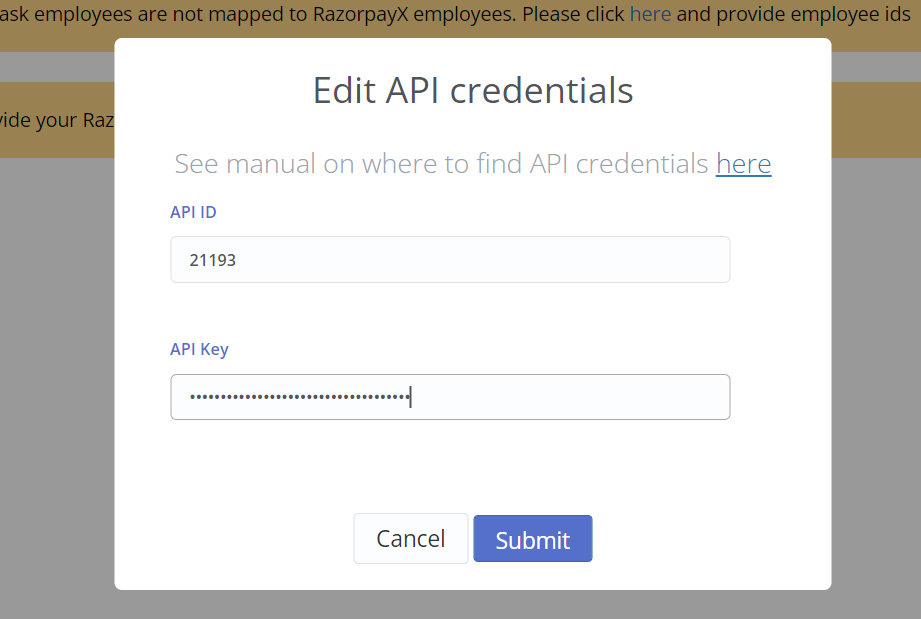
3) Open Settings on RazorpayX account and find your API ID and API Key and fill the form in Monitask


4) Click the second button

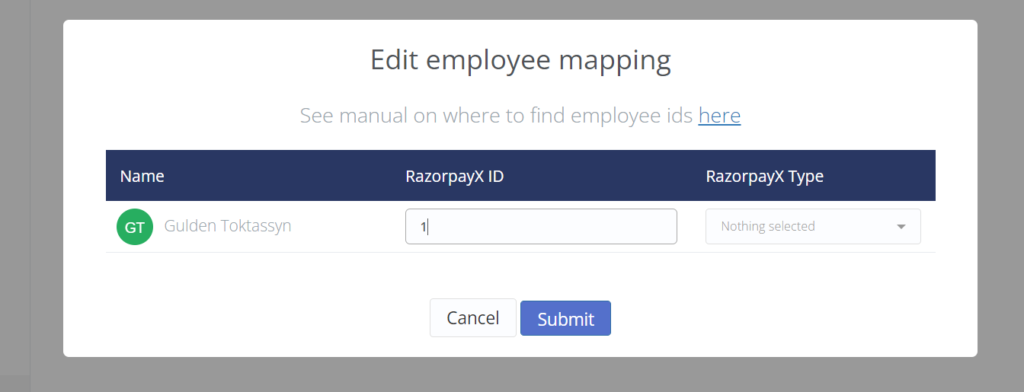
5) Open People on your RazorpayX menu and find needed employee’s ID and fill the form in Monitask


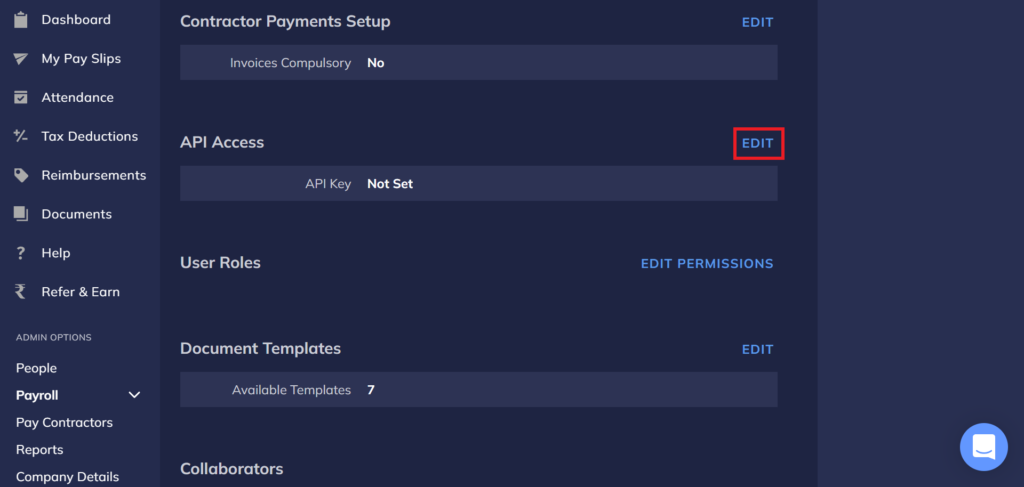
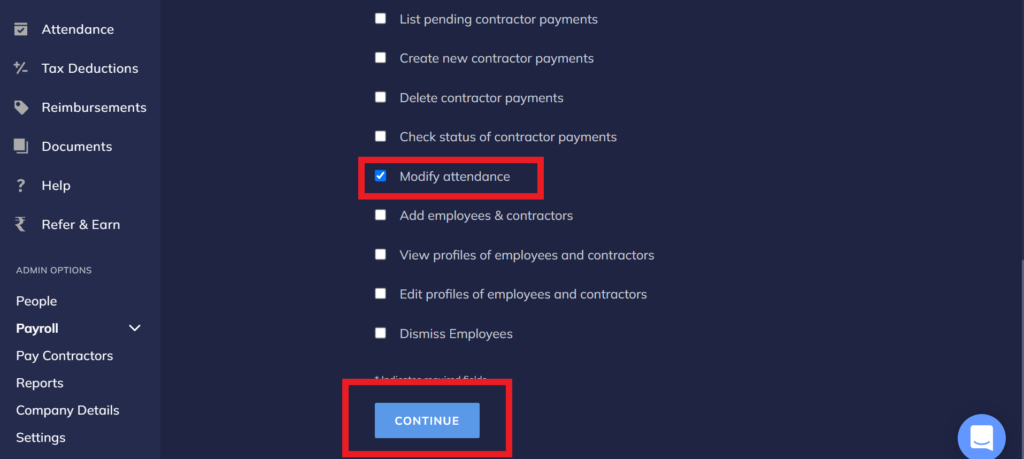
6) Open API Access in RazorpayX settings and give a permission to modify attendance.

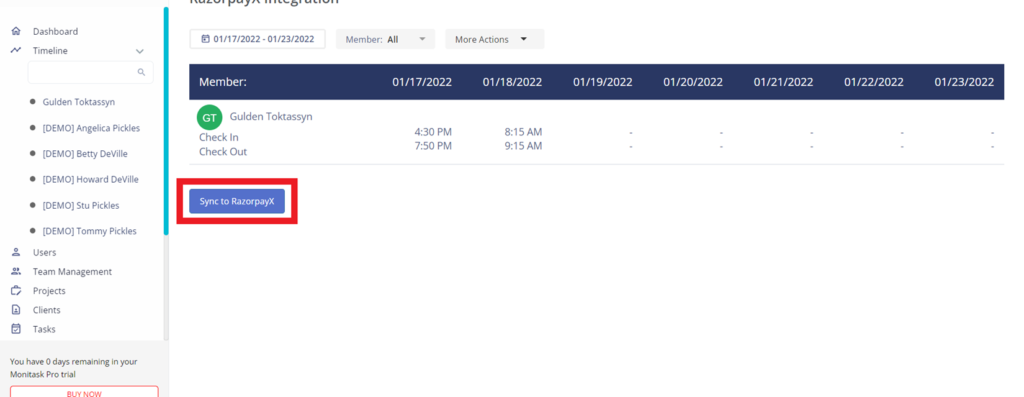
7) Open timeline. Then Click the button Sync to RazorpayX

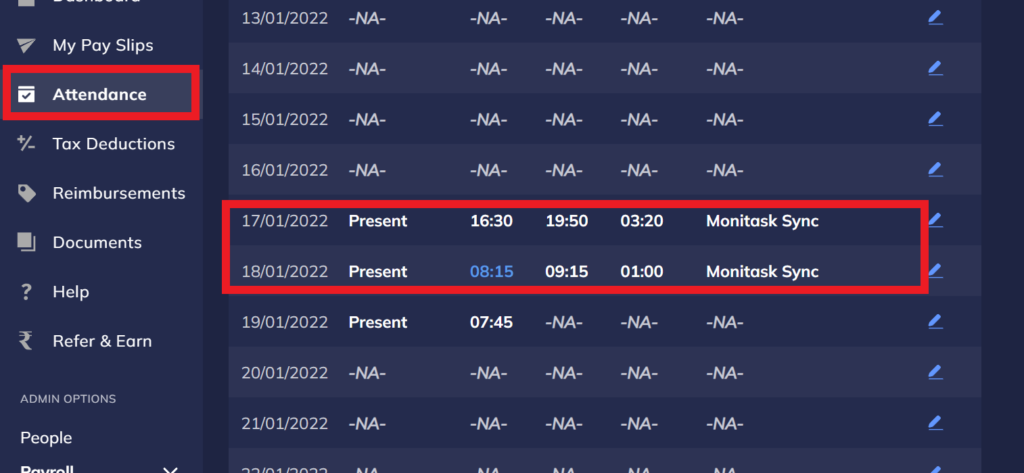
8) After all the steps you will see sheet will be integrated with your RazorpayX. You can see attendance in both Monitask and RazorpayX